Let's talk donation forms! It's one of our favorite topics. (Shocking!)
Funraise has a bunch of different ways that you can use donation forms, customize donation forms, and definitely make the most of your donation forms depending on your needs and tools. This particular article is for our WordPress users—we've got something cool for you! (Psssst! If you prefer to watch a video, scroll to the bottom for a walkthrough.)
If you’re using WordPress, Funraise’s Donation Form WordPress plugin is the easiest and code-free-est way to add a donation form to your website.
In a nutshell, you can add donation forms to your pages with shortcodes.
Web Developers - If you prefer more flexibility, you'll want to use the full embed options detailed at Funraise's developer docs.
This article covers
- Installing the plugin
- Using the plugin
- Accessing shortcodes in Funraise
- Adding shortcodes to pages in WordPress
Installing the Plugin
1. Log in to WordPress
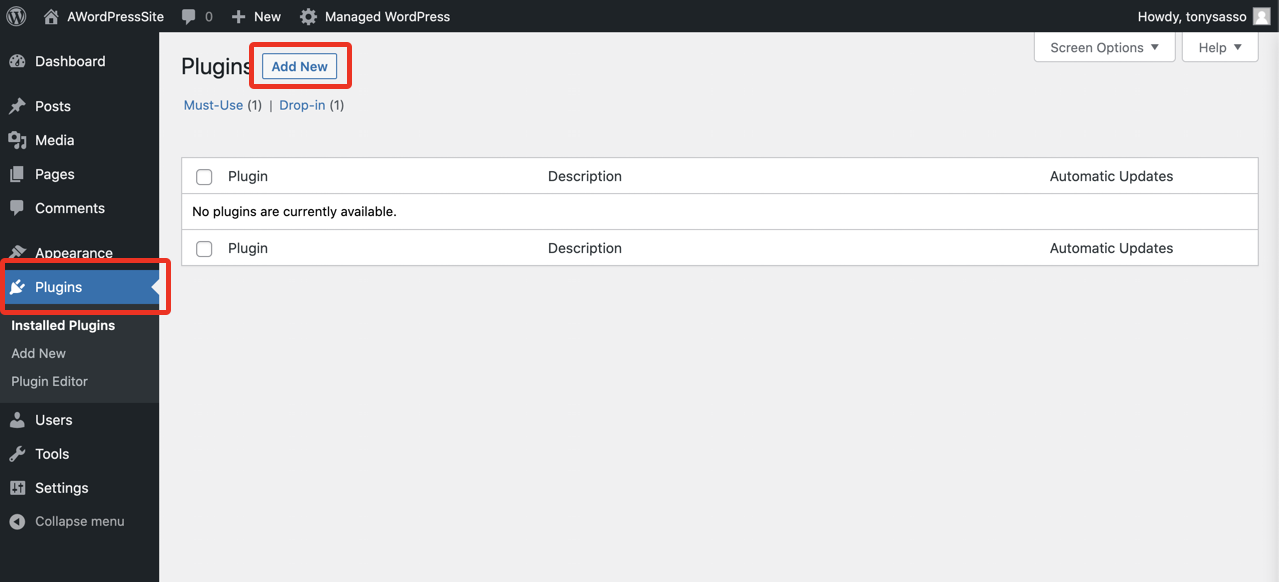
2. From the side menu, click Plugins > click Add New

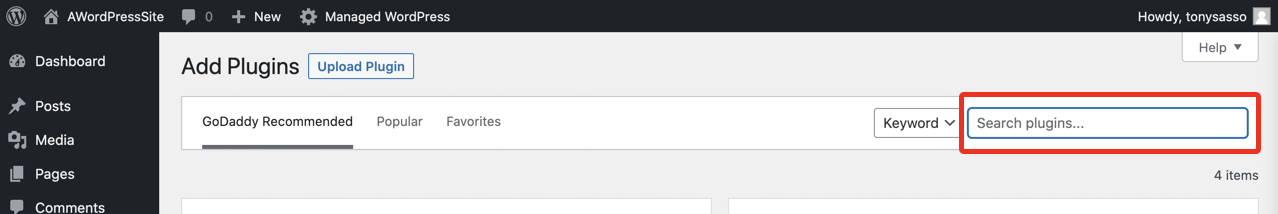
3. In the search box, enter Funraise Giving Form > click Install Now

4. When the plugin is installed, click Activate Plugin

Now, you're ready to add Funraise shortcodes into your pages!
Using the Plugin
Funraise's WordPress plugin enables you to add donation forms to your pages with shortcodes. There are two display options:
Button Launcher
This option will display a button on your page that will launch the donation form popup. We highly recommend this option because it's mobile-friendly out-of-the-box. The launch button colors will match your form's design settings. Plus, pop-up forms are proven to increase conversions—meaning more donations, donors, and impact.
[funraise button=your-giving-form-page-url]
Placed Form
This option will display an open donation form embedded directly into your page layout.
[funraise form=your-giving-form-page-url]
Accessing shortcodes in Funraise
1. Log into Funraise and access a Giving Form or create a new Giving Form
2. From the Giving Form Editor > click Publish
3. Click WordPress
4. Copy your desired shortcode method

Adding shortcodes to pages in WordPress
1. Log into WordPress
2. Add a shortcode block to a page

3. Paste the shortcode

Classic editor: If you're using the classic editor, you can paste the shortcode into your page content.
Here's the video!
WordPress users, we've got your back! And if you liked that helpful little plugin, keep your eyes on Funraise—we've got a lot more in the works for you.































.webp)
.webp)











.webp)
.webp)

.webp)
.webp)
.webp)




